I think this can be done with a simple yes/no dropdown or radio choice for "Include in miniprofile?" and have the default be yes.
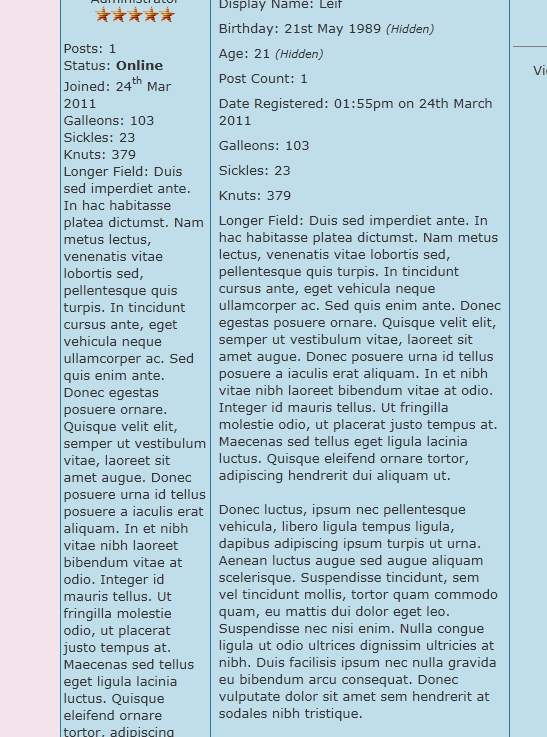
This is a bit annoying as you can see here:

I love profile fields here. But, for some longer ones such as text areas, etc. I'd like a way to exclude some fields from the miniprofile.
I think this can be done with a simple yes/no dropdown or radio choice for "Include in miniprofile?" and have the default be yes.
This is a bit annoying as you can see here:
I believe this can already be done using the Custom Templates feature.
How would I be able to do that Marc? I want to keep galleons, etc, but not that large textarea.
How would I be able to do that Marc? I want to keep galleons, etc, but not that large textarea.
On the page where you edit the template, on the right side there should be a list of possible variables; scroll down until you see "Custom Profile Fields".
Find Galleons, Sickles, Knuts, etc. (all the ones you want to keep), then replace the line {additional_info} with the following:
Code:
- {custom_name_#}: {custom_value_#}<br />
- {custom_name_#}: {custom_value_#}<br />
- {custom_name_#}: {custom_value_#}<br />
Just remember to replace # with the ID of each field.
Awesome! Thank you Marc! I'll try this out now!
Awesome! Thank you Marc! I'll try this out now!
No worries, let me know how it goes.
Posting the original code here so I don't lose it
Thanks Marc! It worked!!!
Thanks Marc! It worked!!!
No problem.
Hey Marc.
How about if I want to have a display field that's optional like this. My value is {custom_value_12}
I'd want to display this:
<b>Graduate of</b> {custom_value_12}
However, if it's not filled in, I don't want the "Graduate of blank" be here. How would I do that?
Should be:
{if:custom_value_12}
<b>Graduate of</b> {custom_value_12}
{/if}
Hi Ross.
Why on only one page: http://starsinsilence.com/profile/jake
Do the links show up as http://starsinsilence.com/profile/0 I even got this: http://starsinsilence.com/prof ile/%7Bcustom_value_12%7D
When I left the field blank? :|
My template code
Code:
- <font size="2">
- <center>
- {display_name}
- <br />
- <span title="{rank_name}">{rank_image}</span>
- {if:custom_value_14}<font size="1"><b>Graduate of</b> {custom_value_14}</font>{/if}
- {if:warning}<br />{warning}{/if:warning}
- {if:custom_title}<br />{custom_title}<br />{/if:custom_title}
- </center>
- {if:avatar}<center><br />{avatar}</center>{/if:avatar}
- {if:personal_text}<center><br />{personal_text}</center>{/if:personal_text}
- <br />
- Posts: {posts}
- <br />
- {if:online}
- Status: <b>Online</b>
- {/if:online}
- {ifnot:online}
- Status: Offline
- {/ifnot:online}
- {if:gender}<br />Gender: {gender}{/if:gender}
- {if:location}<br />Location: {location}{/if:location}
- <br />
- Joined: {joined}
- <br />
- <!-- custom fields -->
- <table align="center" width="97%" class="desc"><tr><td align="left" width="100%"><center><b>MONEY</b></center><br />
- {custom_name_7}: {custom_value_7}<br />
- {custom_name_8}: {custom_value_8}<br />
- {custom_name_9}: {custom_value_9}<br />
- </td></tr></table>
- <!-- end custom fields -->
- <br />
- <table cellpadding="0" cellspacing="0">
- <tr>
- <td colspan="2"><font size="2">Reputation: {reputation} </font></td>
- </tr>
- <tr>
- <td rowspan="2">
- <div style="clear: both;">
- {foreach:reputation}
- <div style="height: 8px; width: 8px; background-color: #009900; float: left; margin: 3px;"></div>
- {/foreach:reputation}
- {foreach:negative_reputation}
- <div style="height: 8px; width: 8px; background-color: #CC0000; float: left; margin: 3px;"></div>
- {/foreach:negative_reputation}
- <br style="clear: both;">
- </div>
- </td>
- <td align="center"><font size="1">{reputation_give}</font></td>
- </tr>
- <tr>
- <td align="center"><font size="1">{reputation_take}</font></td>
- </tr>
- </table>
- <br />
- <center>
- {foreach:contact}
- <a href="{url}" class="mp_{id}"><span class="mp_contact">{id}</span></a>
- {/foreach}<br />
- {if:custom_value_11}
- <a href="{custom_value_11}" class="mp_{id}"><span class="mp_contact" title="biography">bio</span></a>
- {/if}{if:custom_value_12}
- <a href="{custom_value_12}" class="mp_{id}"><span class="mp_contact" title="plot thread">plot</span></a>
- {/if}{if:custom_value_13}
- <a href="{custom_value_13}" class="mp_{id}"><span class="mp_contact" title="journal">journal</span></a>
- {/if}
- </center>
- </font>
Edit: Since I couldn't get them to disappear by entering text, and then removing it. I jsut added this "javascript:alert('Not yet made');" to make an alert then. But sadly it has to be manually done.
I changed the code
Code:
- <font size="2">
- <center>
- {display_name}
- <br />
- <span title="{rank_name}">{rank_image}</span>
- {if:custom_value_14}<font size="1"><b>Graduate of</b> {custom_value_14}</font>{/if}
- {if:warning}<br />{warning}{/if:warning}
- {if:custom_title}<br />{custom_title}<br />{/if:custom_title}
- </center>
- {if:avatar}<center><br />{avatar}</center>{/if:avatar}
- {if:personal_text}<center><br />{personal_text}</center>{/if:personal_text}
- <br />
- Posts: {posts}
- <br />
- {if:online}
- Status: <b>Online</b>
- {/if:online}
- {ifnot:online}
- Status: Offline
- {/ifnot:online}
- {if:gender}<br />Gender: {gender}{/if:gender}
- {if:location}<br />Location: {location}{/if:location}
- <br />
- Joined: {joined}
- <br />
- <!-- custom fields -->
- <table align="center" width="97%" class="desc"><tr><td align="left" width="100%"><center><b>MONEY</b></center><br />
- {custom_name_7}: {custom_value_7}<br />
- {custom_name_8}: {custom_value_8}<br />
- {custom_name_9}: {custom_value_9}<br />
- </td></tr></table>
- <!-- end custom fields -->
- <br />
- <table cellpadding="0" cellspacing="0">
- <tr>
- <td colspan="2"><font size="2">Reputation: {reputation} </font></td>
- </tr>
- <tr>
- <td rowspan="2">
- <div style="clear: both;">
- {foreach:reputation}
- <div style="height: 8px; width: 8px; background-color: #009900; float: left; margin: 3px;"></div>
- {/foreach:reputation}
- {foreach:negative_reputation}
- <div style="height: 8px; width: 8px; background-color: #CC0000; float: left; margin: 3px;"></div>
- {/foreach:negative_reputation}
- <br style="clear: both;">
- </div>
- </td>
- <td align="center"><font size="1">{reputation_give}</font></td>
- </tr>
- <tr>
- <td align="center"><font size="1">{reputation_take}</font></td>
- </tr>
- </table>
- <br />
- <center>
- {foreach:contact}
- <a href="{url}" class="mp_{id}"><span class="mp_contact">{id}</span></a>
- {/foreach}<br />
- {if:custom_value_11}
- <a href="{custom_value_11}" class="mp_{id}"><span class="mp_contact" title="biography">bio</span></a>
- {/if}{ifnot:custom_value_11}{/ifnot:custom_value_11}{if:custom_value_12}
- <a href="{custom_value_12}" class="mp_{id}"><span class="mp_contact" title="plot thread">plot</span></a>
- {/if}{ifnot:custom_value_12}{/ifnot:custom_value_12}{if:custom_value_13}
- <a href="{custom_value_13}" class="mp_{id}"><span class="mp_contact" title="journal">journal</span></a>{/if}{ifnot:custom_value_13}{/ifnot:custom_value_13}
- </center>
- </font>
And tried to remove the text from the field. It still automatically puts a "0" in it. And I cannot seem to remove it to make the entry disappear. bug?