The code should be placed in the footer of the board you wish to use it on. To do this, go to the "Headers and Footer" section of your admin panel found in the "Site Design" section. From this page you can select the board you wish to use it on and press "continue" so you are presented with the text areas representing the header and footer of your forum.

Code:
- <script type="text/javascript">
- <!--
- /* Predefined Posting Template/Form
- Created by Ross of vForums
- http://virtualforums.co.uk
- Please do not repost outside of
- vForums support without permission */
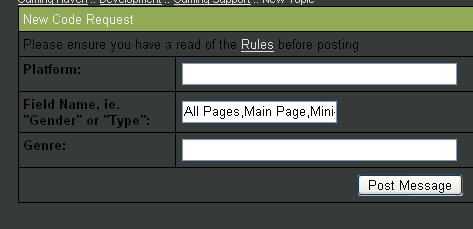
- var _title = 'New Code Request';
- var _description = 'Please ensure you have a read of the <a href="URL">Rules</a> before posting';
- var _fields = new Array(); var _f = 0;
- _fields[_f++] = new Array('input', 'Description', ['size', 40, 'maxLength', 50], '', 'Please give a short description of what it is you\'re after. Include any relevant keywords.', false);
- _fields[_f++] = new Array('select', 'Type', false, ['All Pages', 'Main Page', 'Mini-Profile', 'Info Center', 'Private Messaging', 'Profile', 'Posting', 'Thread Listing', 'Welcome Table', 'Other'], 'Select the category/area that best fits the type of code you\'re after.', true);
- _fields[_f++] = new Array('input', 'Example', ['size', 40, 'maxLength', 200], false, 'If you have an example of what you want to achieve, please link to it here. This can be anything from an image of what you need to a link to a forum using the code you want.', false);
- _fields[_f++] = new Array('textarea', 'Request Details', ['cols', 40, 'rows', 10], false, 'Please give as much information as possible about your request. The more information you give now, the easier it will be for someone to fill your request.', true);
- var _widths = ['100%', '20%', '40%', '40%'];
- var _posting_form = {
- errors: new Array(),
- init: function() {
- this.create_form();
- },
- create_form: function() {
- // Create new post layout
- var _holder = document.createElement('table');
- _holder.setAttribute('className', 'border');
- _holder.setAttribute('class', 'border');
- _holder.setAttribute('cellSpacing','1');
- _holder.setAttribute('cellPadding', '4');
- _holder.setAttribute('align', 'center');
- _holder.setAttribute('width', _widths[0]);
- _holder.setAttribute('id', 'post_form_holder');
- _holder.appendChild(document.createElement('tbody'));
- _holder.firstChild.appendChild( document.createElement('tr') ).appendChild( document.createElement('td') ).appendChild( document.createElement('font') );
- _holder.firstChild.lastChild.lastChild.className = 'title1';
- _holder.firstChild.lastChild.lastChild.colSpan = '3';
- _holder.firstChild.lastChild.lastChild.lastChild.size = '2';
- _holder.firstChild.lastChild.lastChild.lastChild.appendChild(document.createTextNode(_title));
- if(_description) {
- _holder.firstChild.appendChild( document.createElement('tr') ).appendChild( document.createElement('td') ).appendChild( document.createElement('font') );
- _holder.firstChild.lastChild.lastChild.setAttribute('className', 'window1');
- _holder.firstChild.lastChild.lastChild.setAttribute('class', 'window1');
- _holder.firstChild.lastChild.lastChild.setAttribute('colSpan', '3');
- _holder.firstChild.lastChild.lastChild.lastChild.setAttribute('size', '2');
- _holder.firstChild.lastChild.lastChild.lastChild.innerHTML = _description;
- }
- for(_f=0; _f<_fields.length; _f++) {
- switch(_fields[_f][0]) {
- case 'textarea' :
- var _tmp = document.createElement('textarea');
- break;
- case 'select' :
- var _tmp = document.createElement('select');
- for(_o=0; _o<_fields[_f][3].length; _o++) {
- _tmp.options[_o] = new Option(_fields[_f][3][_o], _fields[_f][3][_o]);
- }
- break;
- default :
- var _tmp = document.createElement('input');
- _tmp.type = 'text';
- if("undefined" != typeof _fields[_f][3] && _fields[_f][3] != "")
- _tmp.setAttribute('value', _fields[_f][3]);
- break;
- }
- _tmp.setAttribute('id', _f);
- if("undefined" != typeof _fields[_f][2] && _fields[_f][2].length > 0) {
- for(_a=0; _a<_fields[_f][2].length; _a++) {
- _tmp.setAttribute(_fields[_f][2][_a++], _fields[_f][2][_a]);
- }
- }
- var _class = 'window' + ((_f % 2 == 0)? '2' : '1');
- var _row = document.createElement('tr');
- _row.appendChild(document.createElement('td'));
- _row.lastChild.setAttribute('class', _class);
- _row.lastChild.setAttribute('className', _class);
- _row.lastChild.setAttribute('vAlign', 'top');
- _row.lastChild.setAttribute('width', _widths[1]);
- _row.lastChild.appendChild(document.createElement('font'));
- _row.lastChild.lastChild.setAttribute('size', '2');
- _row.lastChild.lastChild.style.fontWeight = 'bold';
- _row.lastChild.lastChild.appendChild(document.createTextNode(_fields[_f][1] + ':'));
- _row.appendChild(document.createElement('td'));
- _row.lastChild.setAttribute('class', _class);
- _row.lastChild.setAttribute('className', _class);
- _row.lastChild.setAttribute('width', _widths[2]);
- _row.lastChild.appendChild(document.createElement('font'));
- _row.lastChild.lastChild.setAttribute('size', '2');
- _row.lastChild.lastChild.appendChild(_tmp);
- _row.appendChild(document.createElement('td'));
- _row.lastChild.setAttribute('class', _class);
- _row.lastChild.setAttribute('className', _class);
- _row.lastChild.setAttribute('vAlign', 'top');
- _row.lastChild.setAttribute('width', _widths[3]);
- _row.lastChild.appendChild(document.createElement('font'));
- _row.lastChild.lastChild.size = '1';
- _row.lastChild.lastChild.appendChild(document.createTextNode(_fields[_f][4]));
- _holder.firstChild.appendChild(_row);
- }
- var _submit = document.createElement('tr');
- _submit.appendChild(document.createElement('td'));
- _submit.lastChild.setAttribute('class', 'window' + (((_f+1) % 2 == 0)? '1' : '2'));
- _submit.lastChild.setAttribute('className', 'window' + (((_f+1) % 2 == 0)? '1' : '2'));
- _submit.lastChild.setAttribute('align', 'center');
- _submit.lastChild.setAttribute('colSpan', 3);
- var _button = document.createElement('input');
- _button.setAttribute('type', 'button');
- _button.setAttribute('value', 'Post Message');
- _button.onclick = function() { _posting_form.post_it(); };
- _submit.lastChild.appendChild(_button);
- _holder.firstChild.appendChild(_submit);
- document.post_form.style.display = 'none';
- document.post_form.parentNode.insertBefore(_holder, document.post_form);
- },
- post_it: function() {
- // create message and attempt to post it
- this.errors = new Array();
- document.post_form.message.value = document.post_form.subject.value = '';
- var _sub = document.getElementById('0').value;
- _fields[0][5] = true;
- document.post_form.subject.value = _sub;
- for(_f=0; _f<_fields.length; _f++) {
- if(document.getElementById(_f)) {
- _value = document.getElementById(_f).value;
- if(!_value || _value.match(/^s*$/)) {
- if(_f > 0 && _fields[_f][5])
- this.show_error('You have left the ' + _fields[_f][1] + ' option empty. This is a required field and as such must contain a value.');
- else
- _value = 'None';
- }
- document.post_form.message.value += '' + _fields[_f][1] + ': ' + _value + '\n\n';
- }
- }
- if(this.errors.length == 0)
- document.post_form.post.click();
- else
- this.show_error();
- },
- show_error: function() {
- if("undefined" != typeof arguments[0] && arguments[0]) {
- this.errors.push(arguments[0]);
- } else {
- // Show Errors
- if(document.getElementById('status_holder')) {
- document.getElementById('status_holder_title').innerHTML = "An Error Has Occured";
- document.getElementById('status_holder_message').innerHTML = this.errors.join("<br />");
- document.getElementById('status_holder').style.display = 'block';
- }
- }
- }
- }
- if(document.post_form && location.href.match(/action\/post\/?$/) && vf_username != 'Guest') {
- _posting_form.init();
- }
- //-->
- </script>
Editing the Code
The following sections are the parts of the code that should be edited to suit your application of the code:
var _title = 'New Code Request'; // the name of your form
var _description = 'Please ensure you have a read of the <a href="URL">Rules</a> before posting'; // this is the description of the form telling users what to do
var _fields = new Array(); var _f = 0; // See below for editing instructions on this section
_fields[_f++] = new Array('input', 'Description', ['size', 40, 'maxLength', 50], '', 'Please give a short description of what it is you're after. Include any relevant keywords.', false);
_fields[_f++] = new Array('select', 'Type', false, ['All Pages', 'Main Page', 'Mini-Profile', 'Info Center', 'Private Messaging', 'Profile', 'Posting', 'Thread Listing', 'Welcome Table', 'Other'], 'Select the category/area that best fits the type of code you're after.', true);
_fields[_f++] = new Array('input', 'Example', ['size', 40, 'maxLength', 200], false, 'If you have an example of what you want to achieve, please link to it here. This can be anything from an image of what you need to a link to a forum using the code you want.', false);
_fields[_f++] = new Array('textarea', 'Request Details', ['cols', 40, 'rows', 10], false, 'Please give as much information as possible about your request. The more information you give now, the easier it will be for someone to fill your request.', true);
var _widths = ['100%', '20%', '40%', '40%']; // These are the widths of each box. You may need to alter them to prevent lines being streyched if you use a thin width.
The parts highlighted in red are the actual posting fields. There are 3 types of field you can use, an example of each is given below where:
The blue parts are the attributes for this field, unless you know HTML it's probably best to leave them as they are.
The purple true/flase sets if the field is a required field or not (false means it can be left blank).
You can list as many different fields as necessary where shown above. The first field will always be the subject of the posted message. Some general rules to remember when editing these fields are that you cannot place an apostrophe in any of the fields without first escaping it with a backslash '. Also, you cannot put in any line breaks/returns by pressing the enter key, to insert a new line into a description use <br />
Single Line Input:
_fields[_f++] = new Array('input', 'Field Name, ie. "Character Name" or "Description"', ['size', 40, 'maxLength', 50], 'Default Value filled in when the form loads. Can be left blank', 'A short description of what the field is for', false);
Drop down menu:
_fields[_f++] = new Array('select', 'Field Name, ie. "Gender" or "Type"', [], ['All Pages', 'Main Page', 'Mini-Profile', 'Info Center', 'Private Messaging', 'Profile', 'Posting', 'Thread Listing', 'Welcome Table', 'Other'], 'A short description of what the field is for.', true);
Here, the red represents the different options. Each option should be wrapped in single quotation marks (') and seperated by a comma (,)
Multiple-Line Text Area:
_fields[_f++] = new Array('textarea', 'Field Name, ie. "History" or "Further Details"', ['cols', 40, 'rows', 10], 'Default Value', 'A short description of what the field is for.', false);
If you have any trouble editing the form as you need it then please post below or in the support board with the part you have edited (there's no need to post the whole code) and the URL to where you're trying to use it
- Ross
 Whoops, lol. Sorry, I Guess I missed that when copying the code.
Whoops, lol. Sorry, I Guess I missed that when copying the code.