
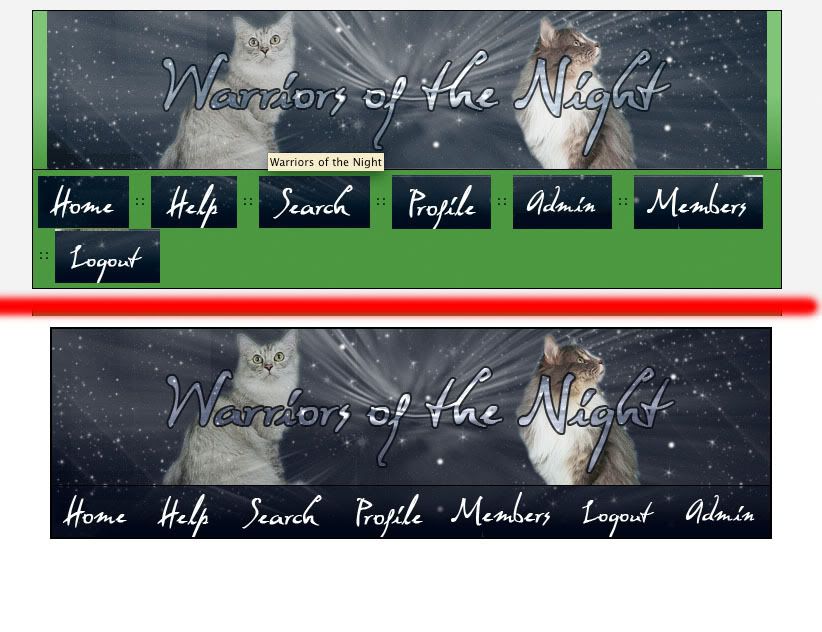
The top one is how it looks and the bottom one is how it should look. No green or dividers whatsoever.
Admin>Headers/Footers>Global>Default
Global Header
<script type="text/javascript">
/*Remove :: from Menu
Created By Wrighty
support.virtualforums.co.uk*/
var menu = document.getElementById('welcome_table').getElementsByTagName('td')[2];
menu.innerHTML = menu.innerHTML.replace(new RegExp(" ::","g"),'');
</script>
Global footer
<script>
/*Reorder Menu
Coded By Wrighty
Do Not: Rip, Repost or Claim*/
var a = [
["0","1","2","3","5","6","4"], //Admin Menu
["0","1","2","3","4","5"], //Member Menu
["0","1","2","3","4"] //Guest Menu
];
var l = [];
var x = get('menu_buttons','id').firstChild.firstChild.firstC
var y = '';
for(a=0;a<x.firstChild.getElementsByTagN
l.push('<a href="'+x.firstChild.getElementsByTag
}
var n = (x.innerHTML.match(/\/admin\//))? a[0] : (vf_username == 'guest')? a[2] : a[1];
for(a=0; a<n.length-1;a++){
y += l[n[a]]
y += ' :: ';
}
y += l[n[n.length-1]];
x.firstChild.innerHTML = y
</script>
One of these codes is supposed to put the Admin button at the end of the menu buttons line and the other is to remove the :: between menu buttons.
How do I get it so that there is no green and it looks like the bottom half of the image above?
Thanks for the help.

~Graystorm


